Bien en amont des maquettes graphiques, lors de la phase de conception d’un projet web, plusieurs livrables sont indispensables en complément du cahier des charges pour déterminer l’ergonomie d’un site.
Zoning, wireframe, mockup, prototype : comment s’y retrouver entre tous ces termes ?
Zoning : schéma simple
Après la réalisation de l’arborescence, il est nécessaire de commencer à hiérarchiser les contenus dans la page. C’est le rôle du zoning, première étape cruciale qui schématise de manière très simple la structure des pages les plus importantes du futur site web. Il délimite les différentes zones (header, footer, navigation, …) et les fonctionnalités définies par le cahier de charges. Il met en avant le premier niveau de lecture et permet de vérifier la cohérence globale du projet.
Wireframe : maquette « fil de fer »
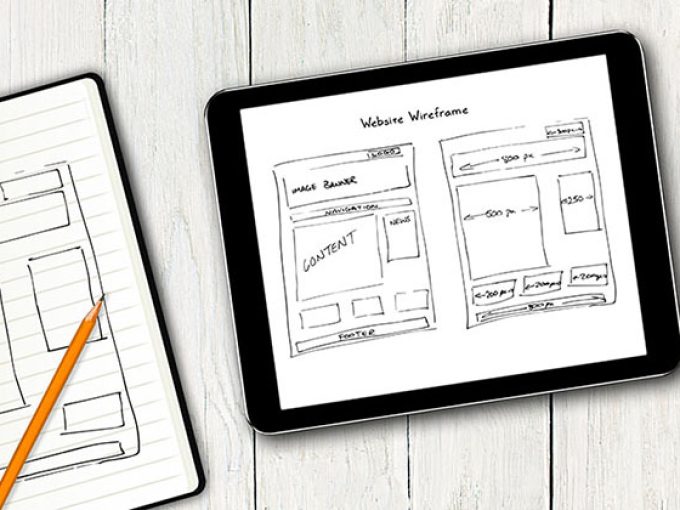
Vient ensuite l’étape du wireframe. Il s’appuie sur le zoning et détaille le type de contenu des blocs : images, textes (souvent du faux texte à ce stade de la conception). Il intègre également les animations et permet ainsi de montrer le fonctionnement de la page. Cette étape permet de s’assurer que l’expérience utilisateur (UX) et l’ergonomie seront en adéquation avec les objectifs. Même si aucun design n’est encore appliqué, le wireframe permet de visualiser plus concrètement le projet et les fonctionnalités.
Mock up : interactions de l’interface
Le mock up ajoute une dimension interactive au wireframe pour montrer notamment l’enchainement et la navigation entre les pages, le comportement des boutons, l’affichage de messages d’erreur des formulaires, les sliders… Avec le mock up, on va pouvoir vérifier la cohérence du parcours de l’utilisateur et scénariser les interactions avec l’application.
Prototype : Choix et validation des technologies
Pour tester les différentes technologies qui seront utilisées sur le site web avant la mise en production, on peut créer un prototype en rendant les interfaces fonctionnelles. Il pourra évoluer et servir de base au projet.
Qu’elles soient destinées à un usage interne ou au client, toutes ces étapes définissent les bases fonctionnelles et ergonomiques d’un projet web et s’assurent de sa cohérence avant le travail du graphiste. Elles permettent également un gain de temps en évitant de lourdes modifications en phase de développement du site.
Cette réflexion initiale effectuée en amont donne la possibilité de déterminer la structure la plus intuitive et la plus efficace possible en fonction des objectifs et de la cible. Elle est donc indispensable à toute conception de projet.
De la phase de conception jusqu’à la réalisation, Pix Associates vous accompagne pour établir un projet avec la meilleure expérience utilisateur possible. N’hésitez pas à contacter notre équipe.
Sources : [1] mardezordo.me ; [2] jaetheme.com ; [3] manurenaux.wp.imt.fr