Si le vent court où il veut, le digital est une histoire de parcours. Avec l’équipe de l’agence, Yvan conçoit ses futurs outils digitaux. On parle UX/UI, expérience utilisateur, prototype, maquettes, fonctionnalités… Le plan de sa future plateforme digitale est en cours.
La méthode Pix : la conception
Notre méthodologie se conduit en 6 étapes pour la mise en œuvre d’un projet de site. Et ce, qu’il s’agisse d’un site vitrine, d’un e-commerce, d’un intranet ou d’une web app :
- Arborescence
- Prototype et moodboards
- Maquette homepage + lots de blocs en atomic design
- Développement Agile
- Recette et contrôle qualité
- Mise en ligne et garantie
L’arborescence ou l’architecture des contenus du projet
Cette action consiste à lister l’ensemble des éléments devant être présents pour ensuite les réorganiser entre eux.
Nous échangeons sur la hiérarchie des éléments, pour le projet d’Yvan et pour son auditoire. Nous échangeons également avec lui sur des éléments complémentaires à l’aide de pratiques web usuelles pour l’aider à construire une arborescence efficace.
Le résultat de cet atelier nous a permis ensuite de co-construire une arborescence en prenant en compte, d’une part, les contraintes techniques, et en anticipant, d’autre part, les objectifs de référencement (SEO). Une fois ces éléments correctement définis, la plan est clair, nous pouvons poursuivre ensuite avec les étapes de moodboards et prototypes.
Le prototype ou la maquette « fonctionnelle » du site
À la différence d’une maquette graphique, un prototype fait complètement abstraction de l’aspect graphique et design du site, pour se concentrer sur l’ergonomie. Chez Pix, nous considérons cette étape comme primordiale et comme une garantie du futur succès du projet web.
Étape clé de la conception web, le prototype est également utilisé en gabarit de page pour cadrer le rendu des pages avec le contenu définitif. La définition de gabarits permet de conserver une cohérence globale dans la réalisation des pages et de guider Yvan dans la rédaction de celles-ci en prenant en compte les contraintes techniques et les bonnes pratiques web.
En complément de la construction de ces pages, nous lui proposons des exemples graphiques existants au travers de tableaux de tendances ou moodboards pour identifier le style graphique qui lui plait et valider les typographies et couleurs du site en s’alignant à la charte graphique déjà définie.
Quels blocs spécifiques pour Yvan ?
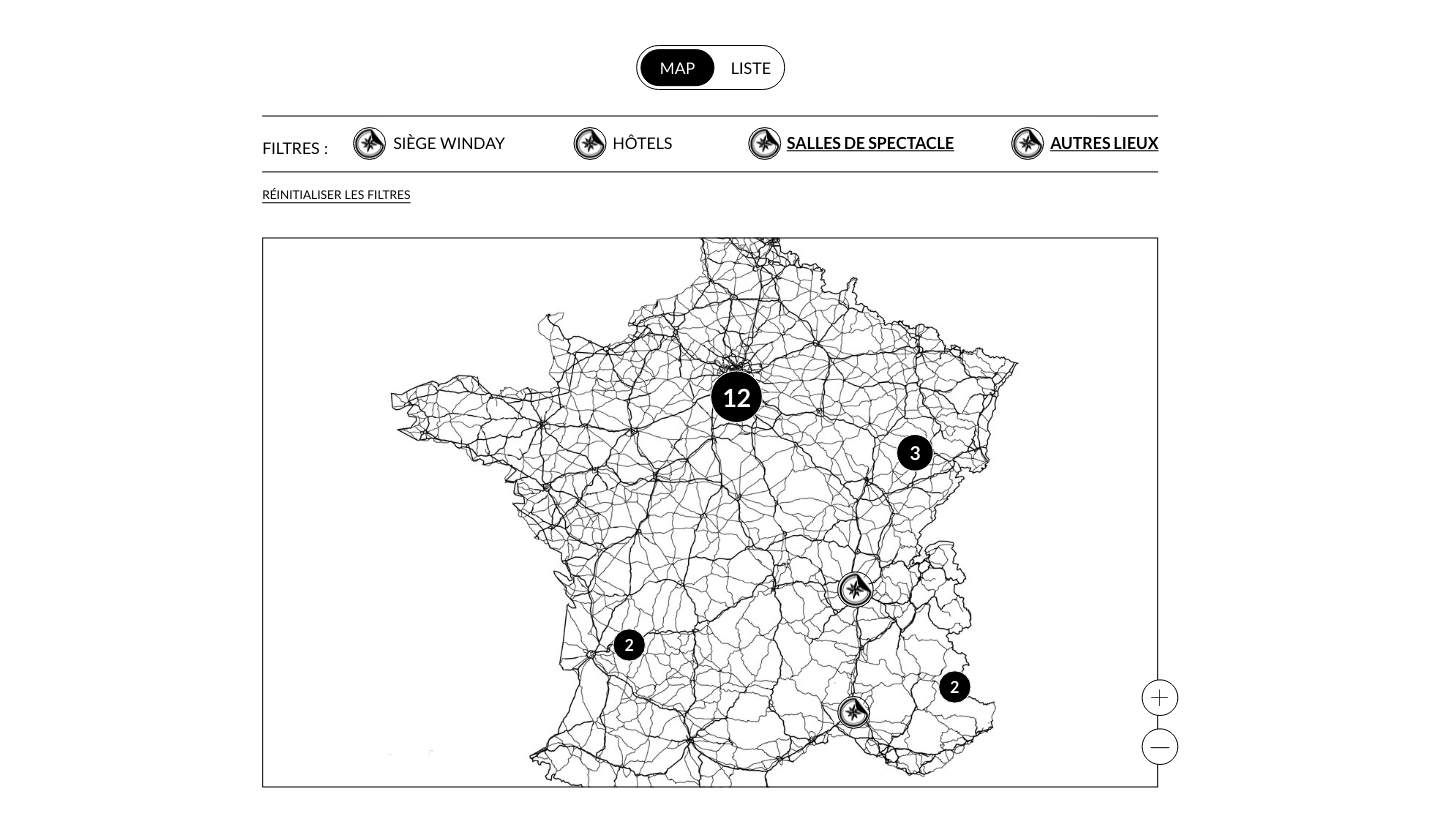
- Pour savoir où retrouver Yvan et ses points de vente, nous avons imaginé un bloc atomic (voir plus bas) sous forme de liste en slider.

- Les points de vente en liste sont couplés à une carte interactive pour visualiser la présence d’Yvan sur le territoire national (pour l’instant !)

- Des blocs call-to-action ou appels à l’action nous semblent toujours très importants pour attirer l’attention du visiteur vers la conversion souhaitée : demander une démonstration, ajouter au panier, prendre rendez-vous, contacter l’équipe…

- Il nous semblait également important d’imaginer une frise qui facilite la méthode de prise en main des produits Winday. Nous avons donc prévu un bloc de ce type dans notre prototype.

- Il nous semblait également important d’imaginer une frise qui facilite la méthode de prise en main des produits Winday. Nous avons donc prévu un bloc de ce type dans notre prototype.

La maquette : passer d’un travail marketing à un travail créatif
Pour faire ressortir votre image de marque, le designer transforme les prototypes par la mise en place des éléments graphiques.
Durant ce processus le graphiste va créer le visuel du site internet. Cette étape concrétise visuellement l’attente du client et donne une réelle impression d’avancement du projet.
Ce processus est délicat car l’équipe graphique doit représenter physiquement les idées du client. L’esthétique se doit de répondre aux attentes d’Yvan certes mais aussi de l’internaute.
Les maquettes graphiques sont créées sur l’univers de test pour permettre au client de tester la navigation sur terrain réel et d’éviter les déceptions d’une maquette non animée.
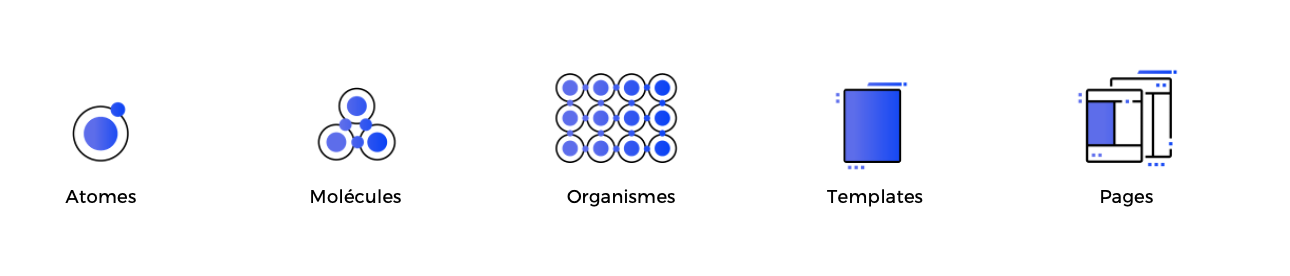
Zoom sur l’atomic design : Yvan témoigne
« J’ai particulièrement aimé cette méthode de l’atomic design qui permet de construire le site comme un Tetris. En imaginant des atoms qui vont créer des organismes, pas besoin de faire réaliser toutes les pages du site. L’agence m’a bien montré la fonctionnalité de chaque bloc créé (une FAQ, une carte, un agenda) et il est facile ensuite de décider sur quelle page il sera utile ou non. Moins de temps de création et de développement chez eux et donc moins de temps de travail facturé pour moi ! »

Véritable passerelle entre le design et le web, l’intégration est une phase importante qui doit répondre à de nombreuses exigences : le respect du web design fourni par le designer, la conformité aux standards du web et la compatibilité avec tous les navigateurs web.
On vous en dit plus le mois prochain pour entrer plus concrètement dans le code du projet…