À l’agence, nous recommandons à nos clients une solution de page builder. Une de nos dernières réalisations en date : le site du cabinet d’experts en handicap AKTISEA. C’est donc l’occasion de faire une étude de cas sur la conception d’un site vitrine !
Pourquoi se tourner vers un page builder
Les page builder ont cet avantage de permettre à tout le monde de générer du code HTML, CSS et JavaScript – les langages informatiques derrière toute page web. Le tout sur une interface visuelle en drag and drop la plupart du temps, avec des templates déjà prêts à l’emploi.
En d’autres termes, cela permet à nos clients d’intégrer eux-mêmes leurs pages web en créant et modifiant des blocs de contenu. Ils gardent ainsi la main et peuvent actualiser leur site sans notre intervention dans un futur proche et éloigné.
Mais sans ligne directrice, on se rend vite compte qu’il est possible de tout faire, et par conséquent s’éloigner de la charte graphique du site…
Alors comment s’assurer que le site perdure après livraison au client et qu’il est en autonomie sur l’édition du contenu ?
L’éditeur de bloc Gutenberg par WordPress
En terme de page builder, le choix est vaste. Pour en citer quelques uns, rien que sur WordPress: Divi, Elementor, WPBakery, Beaver Builder… Ils se manifestent sous la forme d’extensions que l’on ajoute sur le socle de WordPress et qui ajoutent ensuite une surcouche sur l’éditeur natif.
Ce principe existe aussi du côté de librairies JavaScript : GrapesJS, ContentBuilder.js… qui nécessitent certes un peu plus d’installation mais reposent sur le même principe, l’avantage étant la possibilité de les utiliser au delà de WordPress.
Mais depuis 2019, pas besoin d’aller chercher très loin puisque WordPress a lancé son propre éditeur, Gutenberg. S’il a d’abord été conçu comme un éditeur de blocs – il s’agissait déjà d’une révolution par rapport à l’éditeur TinyMCE – il est désormais un véritable site builder depuis la version 5.8 de WordPress, qui permet non pas uniquement de créer des pages, mais un site tout entier.
Le passage d’Elementor à Gutenberg
Depuis plusieurs années, c’est Elementor qui était installé en majorité sur nos sites. Petit à petit, nous évoluons vers Gutenberg si le besoin se fait sentir pour un projet. Car un des avantages indéniable d’Elementor est de ne pas être chronophage : nous ajoutons un peu de code mais la majorité du travail est faisable, comme pour tout le monde, dans l’éditeur visuel.
Mais cet éditeur a ces désavantages, autant pendant qu’au delà de la phase de conception.
Alors pourquoi se tourner vers un autre page builder ?
Pas beaucoup de libertés
La conception d’un site passe souvent par une phase de maquettage, réalisée par notre graphiste sur Adobe XD avant d’être intégrée par les développeurs. Cette maquette de site est précise et doit être respectée puisque c’est le client qui a le mot final sur celle-ci. Une fois validée, plus d’écart possible. Si tout est faisable à la main quand nous codons, ce n’est pas le cas avec un page builder, qui va nous confronter tout au long de l’intégration à des détails qui empêcheront de coller parfaitement avec la maquette.
Elementor et cie
Elementor propose en majorité des blocs très conventionnels. Pour en profiter pleinement et envisager des pages diversifiées, il faudra faire appel à des extensions qui ajoutent d’autres blocs pour Elementor.
Par exemple, voici plusieurs les extensions que nous avons acheté au fil du temps :
- Elementor Pro
- Elementor Extras
- Elementor Addon Element
- Livemesh Addons for Elementor
- Premium Addons for Elementor
Sur un même site, c’est autant de plugins qui ne sont pas forcément mis à jour simultanément pour respecter les dernières versions d’Elementor, en plus d’être payants, encombrants et d’augmenter les vulnérabilités. La maintenance peut être plus délicate.
Rapidité de chargement et performance
Elementor est par défaut très élégant. Les blocs sont déjà stylisés, des animations et transitions peuvent être ajoutées sans effort ce qui va dynamiser la page facilement.
Mais tout cela a un coût : celui de la performance. L’éditeur est lourd et demande beaucoup de ressources de la part du serveur. De même pour la page générée ensuite, des tas de propriétés CSS et un DOM inutilement profond. Surtout que ces données sont prises en compte par les tests de performance les plus populaires, tels que PageSpeedInsight. Et cela influe donc négativement sur la note.
Une technologie vieillissante
Elementor utilise jQuery, cette librairie JavaScript très populaire il y a quelques années, mais qui est désormais en déclin et abandonné sur de plus en plus de gros projets : Bootstrap, GitHub, et même envisagé pour WordPress.
Gutenberg à l’inverse, est basé sur une technologie moderne et en pleine propension : le framework JavaScript React. Nous avons pu nous familiariser avec au sein de plusieurs projets, et il nous est devenu commun de créer toute une série de blocs que le client pourra réutiliser dans différentes configurations selon son gré, tout en restant dans le respect de sa charte graphique.
Se lancer
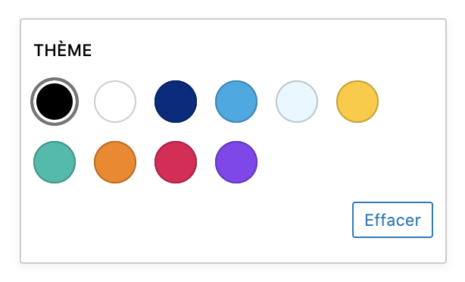
La première étape est de créer un fichier theme.json à la racine du thème donc ./wp-content/themes/{theme}/theme.json. Il est disponible depuis la version 5.8 et permet d’ores et déjà à l’éditeur de répondre à une charte graphique prédéfinie. Par exemple, pour définir une palette de couleurs réutilisables sur tous les blocs qui utiliseront le composant PanelColorsSettings :
{
"settings": {
"color": {
"custom": false,
"palette": [
{
"name": "black",
"slug": "black",
"color": "#000000"
},
]
}
}
}
Toutes les options disponibles sont dans la documentation officielle.
Ensuite, nous créons un plugin afin de séparer le code et de pouvoir le désactiver facilement si besoin. Pour cela, nous lançons une commande qui nous permet de générer une base à notre plugin et qui ajoute un environnement de développement pour commencer à créer des blocs Gutenberg : create-guten-block.
Petite subtilité, nous avons préféré gérer le rendu en PHP donc pas de méthode save dans les options de registerBlockType. Néanmoins, tout se passe en React pour la création du bloc. Nous réutilisons la plupart du temps les composants Gutenberg existants tels que RichText, MediaUpload, PanelColorsSettings pour ajouter des paramètres à nos blocs. Couleurs, taille, contenu… Tout prendra forme une fois le bloc configuré dans l’éditeur.
Ensuite, nous générons le rendu en PHP en récupérant tous nos paramètres ainsi que le contenu texte et image. Puis à partir de cette structure HTML, nous intégrons le bloc en front en écrivant tout le code CSS.
Une fois que tout est fini, nous compilons le code et activons le plugin sur le site.
Nos blocs sont désormais mélangés aux blocs natifs de Gutenberg. Ils peuvent être ajoutés, modifiés, supprimés, et enfin admirés !
Quelques exemples de blocs développés
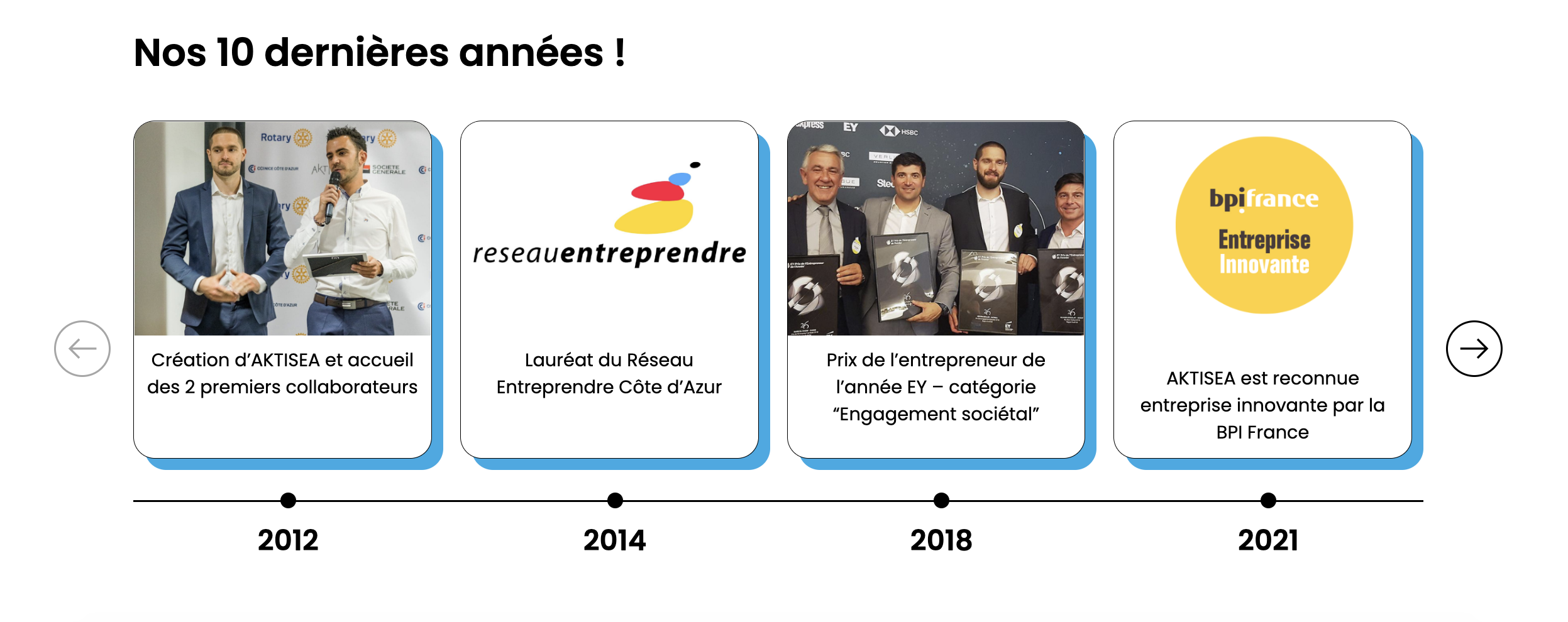
- Un encadré dans lequel il est possible d’ajouter un nombre infini de chiffres et une description. Le chiffre est animé par une incrémentation durant quelques secondes jusqu’à son total.

- Un carrousel de témoignages, dont la source est définie par un type de contenu personnalisé, catégorisé à l’aide d’une taxonomie. Ainsi, ce même bloc est réutilisable pour faire remonter différents types de témoignages, ces types pouvant être créés à volonté.

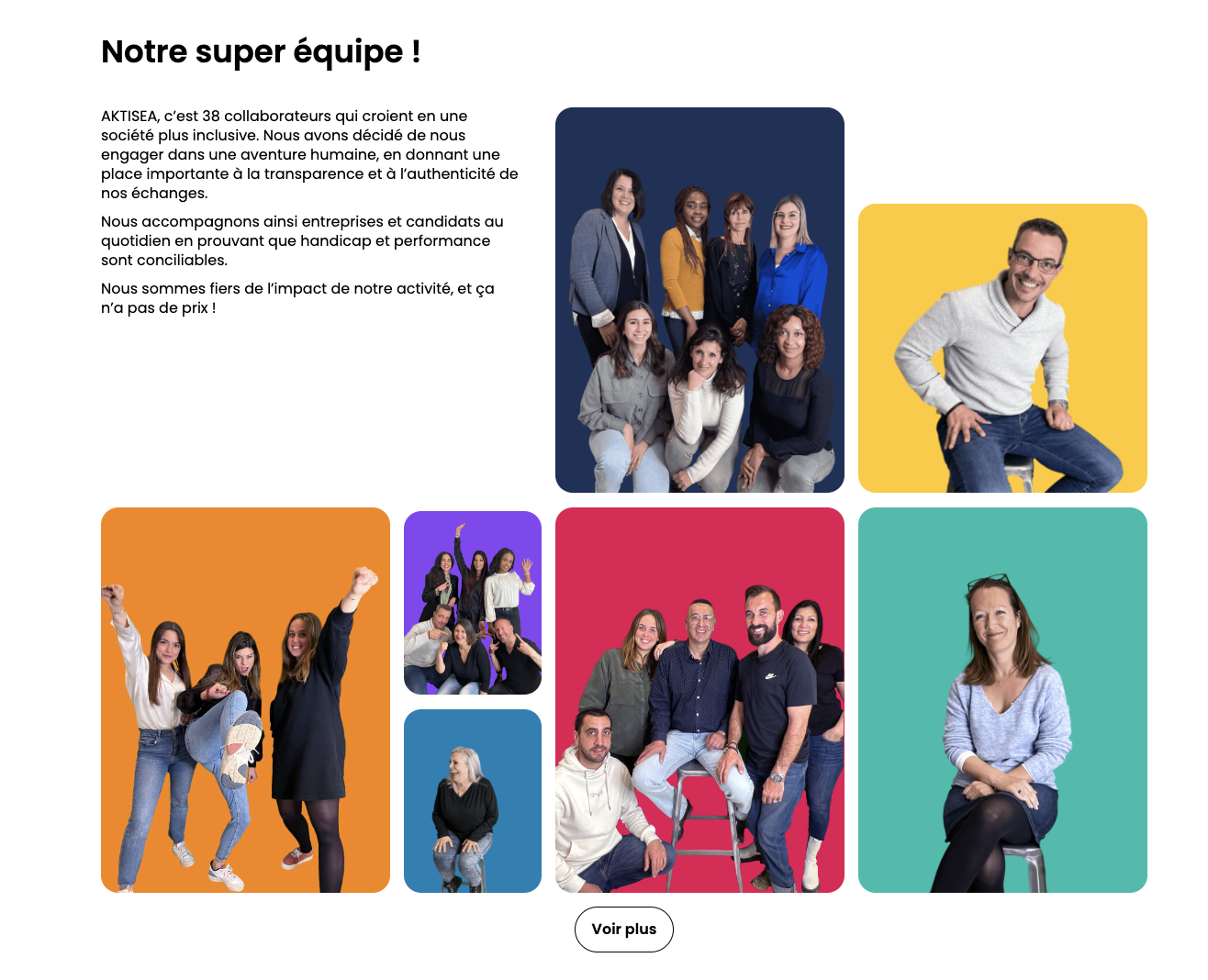
- Un affichage élégant de plusieurs images de l’équipe qui nous a donné beaucoup de fil à retordre…

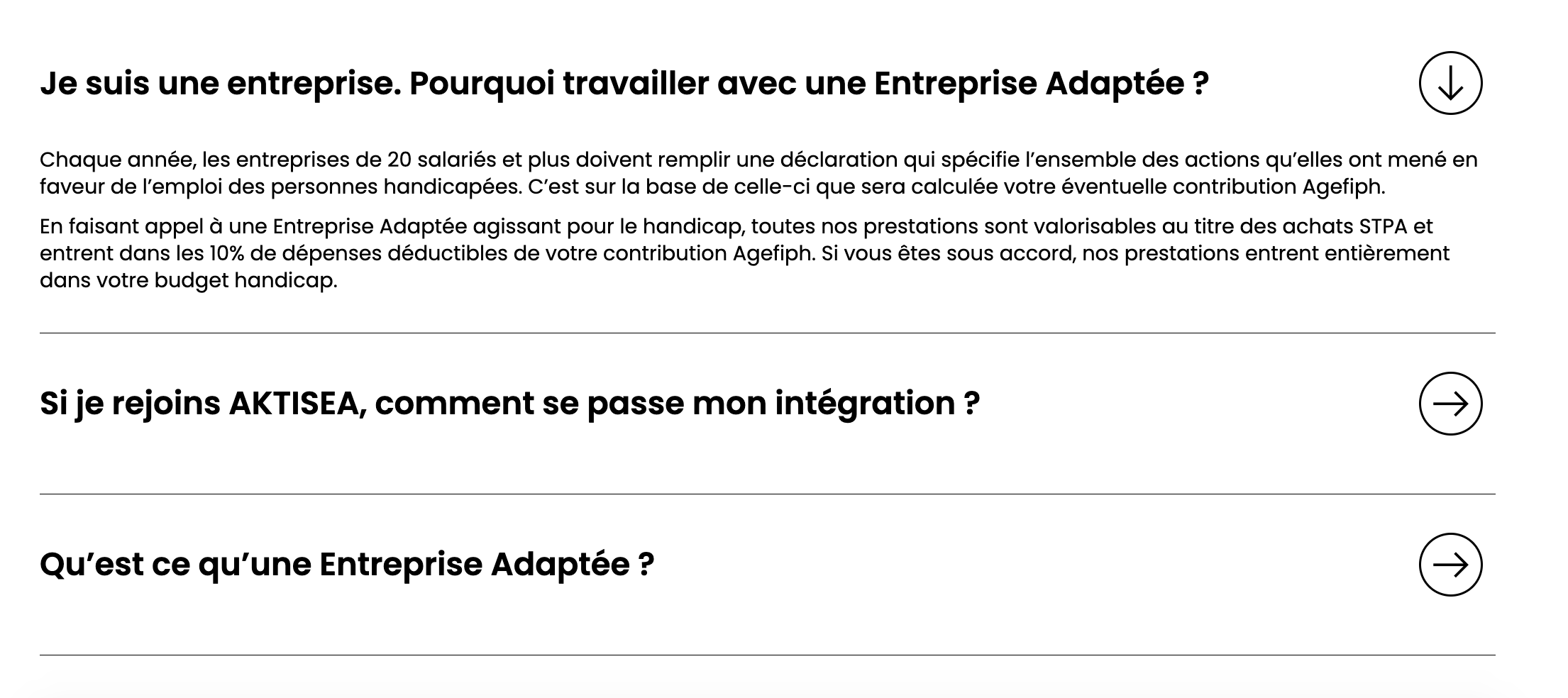
- Un bloc de questions/réponses où le contenu est récupéré d’un type de contenu personnalisé et fractionné par des champs ACF, catégorisé également et avec possibilité de dérouler chacune des questions pour ne pas occuper trop de place.

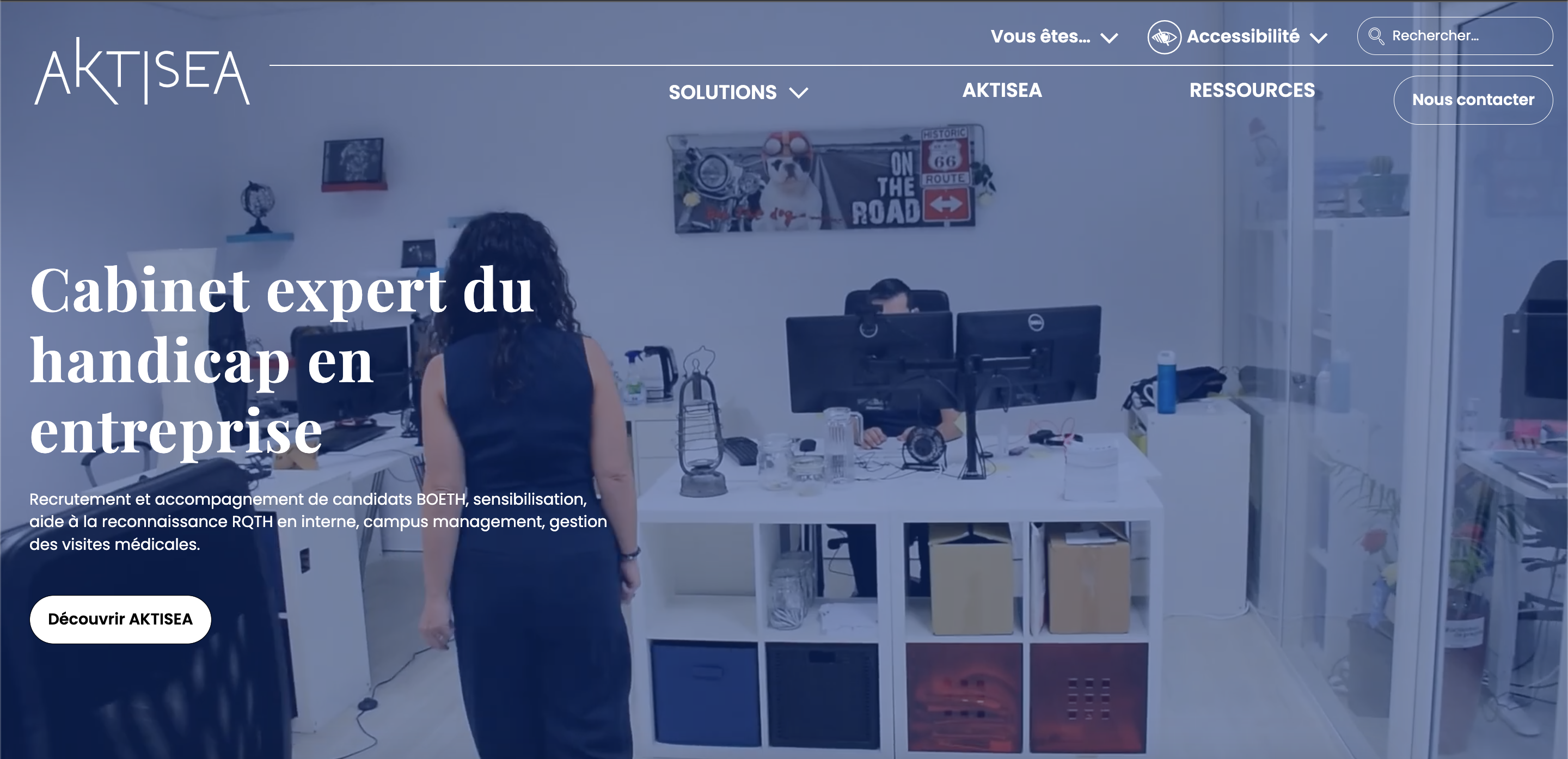
- Un en-tête dit « hero », qui prend toute la largeur de l’écran avec une vidéo en fond récupérée grâce à l’API de YouTube.

- Des blocs de rebond configurables facilement grâce à une liste autocomplétée avec des pages existantes du site.

Pour voir le résultat final du site AKTISEA, c’est par ici : www.aktisea.com